この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
CSSコードを変更した!さてさていい感じになったかな?と思ったら全然変更出来てない、なぜ?って思った事はないでしょうか。
リロード(更新)しても全然変わらない、F5を押しても変わらない、、、そんな時にはこれからお話する方法を試してみて下さい。簡単な方法で解決してくれます。1分もかからずに解決出来ますよ~。
ではみていってみましょう!
グーグルChromeでCSSが反映されない!一体どうすればいいのか?
解決方法は簡単!キャッシュを消去すれば反映されます。クロームブラウザなどは少しでもサイトを早く表示させる為に元々保存してあるキャッシュを利用して早く読み込みを行っているのです。
その為にCSSコードを更新しても変更されないという事態になる事が発生するのです。
最新のCSSコード変更を反映させる方法とは
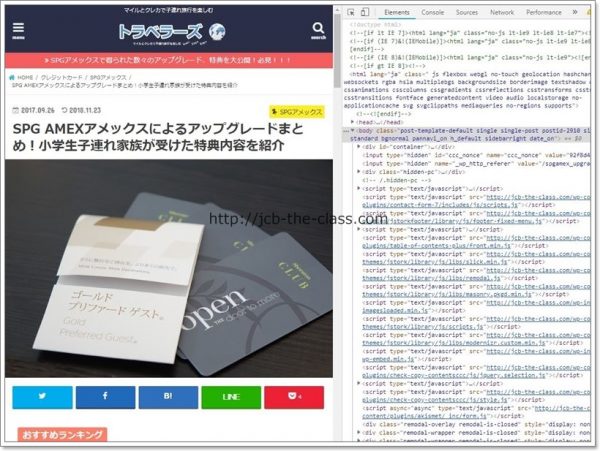
クロームデベロッパーツール
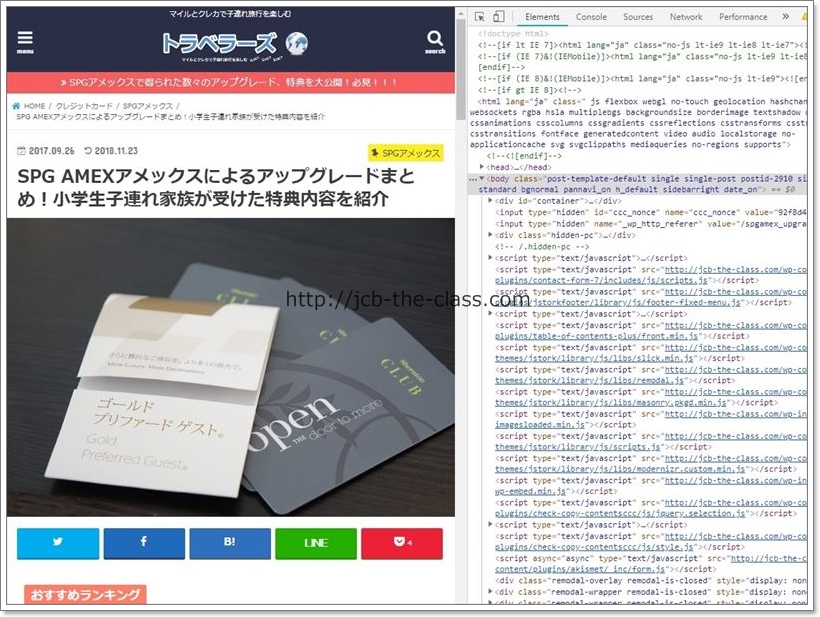
変更を反映したいページ上で「F12」を押す、もしくはページ上(どこの場所でも可能)で右クリックを押して「検証」を押す事でクロームデベロッパーツールが表示されます。

リロード、キャッシュの消去とハードの再読み込み
クロームブラウザの更新ボタンの上で右クリックをします。

「キャッシュの消去とハード再読み込み」をクリックします。

最新のCSSが反映
以上で保存されていたキャッシュが削除され、再度読み込みが行われる事で最新のCSSコードで表示が出来るようになるはずです。変更されていましたか?
スポンサードリンク
グーグルChromeでCSSが反映されない!まとめ
CSSコードを変更したのに変更が反映されない!?なんでだ~って思い、なにかコードを間違えたかな、なんて色々と考えていたのですが、実は原因はキャッシュが原因だったなんて。。。
でも原因がわかれば簡単!あっという間に解決出来ますね。