この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
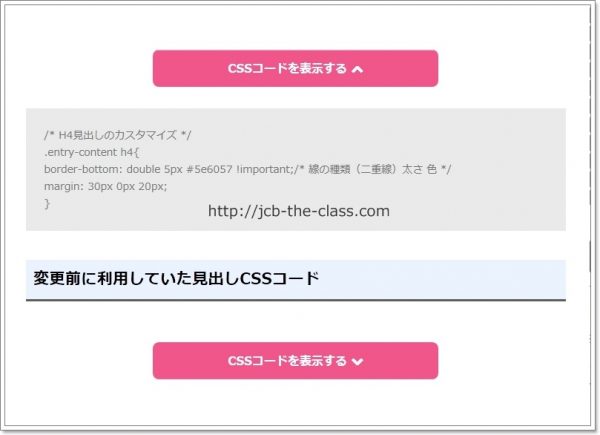
そのまま記載する事は出来ないのでなんらかしらの形で記載する必要がありますが、CSSコードが長くなるとユーザビリティに面で難点が出てきます。そこでCSSコードを隠す事が出来るようにしてみました。クリックで表示と非表示を切り替える事が出来て便利です。
CSSコード以外にも応用が出来るものとなりますし、コピペですぐに対応できるので是非実践してみてはいかがでしょうか?
アコーディオンボタンで記事内にCSSを記載する方法
Crayon Syntax Highlighter(プラグイン)
CSSコードを記事内に記載する方法として有名なのが、Crayon Syntax Highlighterというプラグインを利用して記載する方法となります。私も他のブログではこのプラグインを利用していたのですが、ブログの表示が遅くなる原因となっていたので今回紹介した方法で記載するように変更しました。
プラグインも不要で出来るのでオススメです!
CSSでアコーディオンボタンを記載
下記CSSを追加CSS内に記載するだけで簡単に利用する事が可能となります。
/* アコーディオンA */
.ac-box{
width: auto;
margin: 30px auto 5px;
}
/*ラベル*/
.ac-box label{
max-width: 385px;
font-size: 16px;
font-weight: bold;
text-align: center;
background: #f05689;
margin: auto;
line-height: 50px;
position: relative;
display: block;
height: 50px;
border-radius: 8px;
cursor: pointer;
color: #fff;
transition: all 0.5s;
}
/*ラベルホバー時*/
.ac-box label:hover{
background: rgba( 240, 86, 137, 0.55 );
-webkit-transition: all .3s;
transition: all .3s;
}
/*チェックを隠す*/
.ac-box input{
display: none;
}
/*チェックのアイコン(↓)*/
.ac-box label:after{
color: #fff;
font-family:”FontAwesome”;
content:” \f078″;
}
/*チェックのアイコン(↑)*/
.ac-box input:checked ~ label::after {
color: #fff;
font-family:”FontAwesome”;
content:” \f077″;
}
/*中身を非表示にしておく*/
.ac-box div{
height: 0px;
padding: 0px;
overflow: hidden;
opacity: 0;
transition: 0.5s;
}
/*クリックで中身を表示*/
.ac-box input:checked ~ div{
height: auto;
padding: 5px;
background: #eaeaea;
opacity: 1;
}
/*表示内容の調整*/
.ac-box div p{
color: #777;
line-height: 23px;
font-size: 14px;
padding: 20px;
text-align: justify;
}
.ac-small p{
margin-bottom: 0px;
}
記事本文中には下記タグを記載する事でアコーディオンボタンの設置となります。
<div class=”ac-box”>
<input id=”ac-1″ name=”accordion-1″ type=”checkbox” />
<label for=”ac-1″> HTMLコード </label>
<div class=”ac-small”>
<p>ここにテキスト流す</p>
</div>
</div>
*上記コード「」「>」は全て大文字になっており小文字に変換して利用下さい。
[aside type=”warning”]アコーディオンボタンを1つの記事中に複数使用する場合にはHTMLコードの数字「1」の部分3つを2つ目は「2」、3つ目は「3」という形に変更する必要があります。それだけ注意して下さい。忘れてしまった場合は正常に動作しなくなります。[/aside]
参考させて頂いたブログ
アコーディオンボタン実装するにあたり参考というより、ほぼそのままコピーさせて頂きました!おかげでアコディオンボタンを利用する事が出来るようになりました♪
https://affirepo.com/stork-customize-accordion/
スポンサードリンク
CSSコードを記事に記載する方法!アコーディオンボタンでシンプルに美しく簡単に実装まとめ
使えるようになると非常に便利なこの方法、プラグインも導入せずに出来る事が大変ありがたいです。記事にするにあたって実はなかなかうまくいかなかったりして大変でした。活用方法は沢山あるかと思いますのでこれからどんどん利用していきたいと思っています。