この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
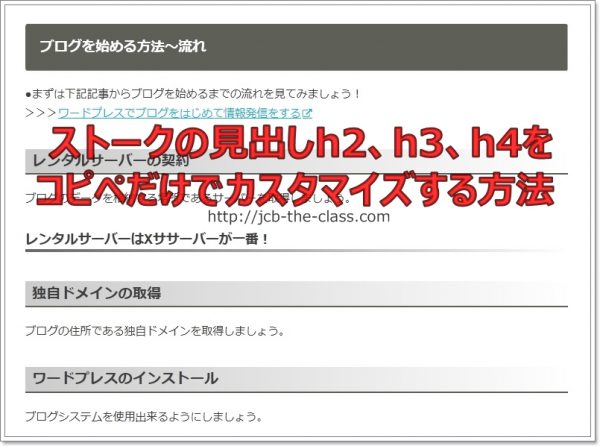
きっと誰もがそのように思っているかと思います。こだわりがある方なら尚更ですね!そんなあなたにイメージが大きく変わるWordPressテーマ「ストーク」![]() の見出し部分(h2、h3、h4等)のカスタマイズ方法を紹介します。
の見出し部分(h2、h3、h4等)のカスタマイズ方法を紹介します。
カスタマイズといってもやり方は非常に簡単です。これから紹介するものをコピペするだけで見出しがスタイリッシュに変わります。まずやってみてみてはいかがでしょうか。これまで以上に自分のブログに愛着がわくようになってきますよ、きっと。
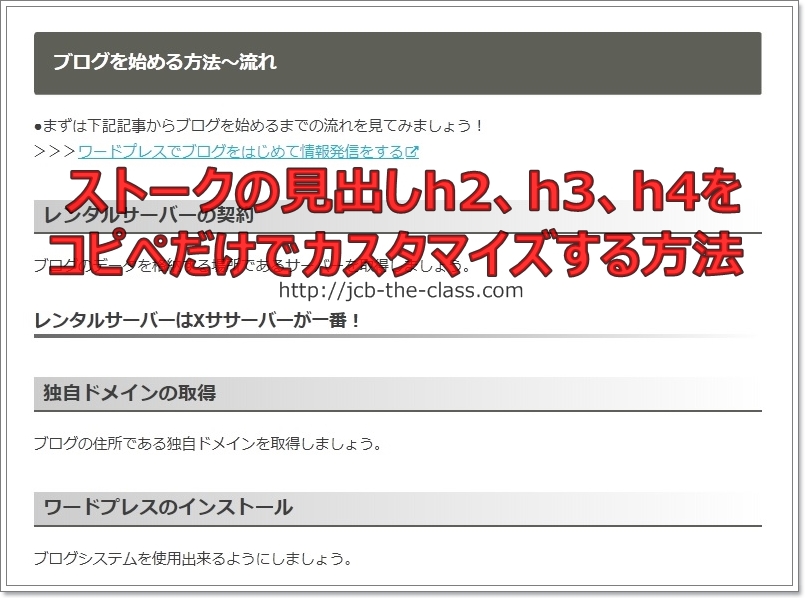
ストークの見出しを変更カスタマイズする方法を紹介
まず初めに確認する事
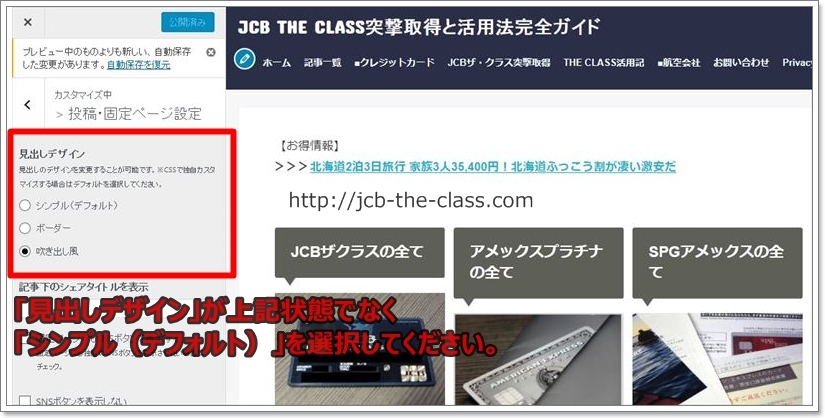
見出しをカスタマイズする場合は、まず下記場所から状態を確認します。
[aside type=”boader”] ダッシュボード > 外観 > カスタマイズ > 投稿・固定ページ設定[/aside]

上記画像では「吹き出し風」になっていますが、カスタマイズをする場合は「シンプル(デフォルト)」になっている事を確認して下さい。そうでないと表示がうまくいかないケースが発生します。
私はそれに気づかず結構な時間悩んでいました。時間を無駄にしないよう必ず初めに確認をして下さいね。
CSSコードを記載する場所
これから見出しを変更する為のCSSコードと呼ばれるものを紹介しますが、このCSSコードを下記の場所「追加CSS」にコピペして下さい。これだけで完了です。簡単ですよね?CSSが何かというのはわからなくて大丈夫です。
[aside type=”boader”] ダッシュボード > 外観 > カスタマイズ > 追加CSS[/aside]
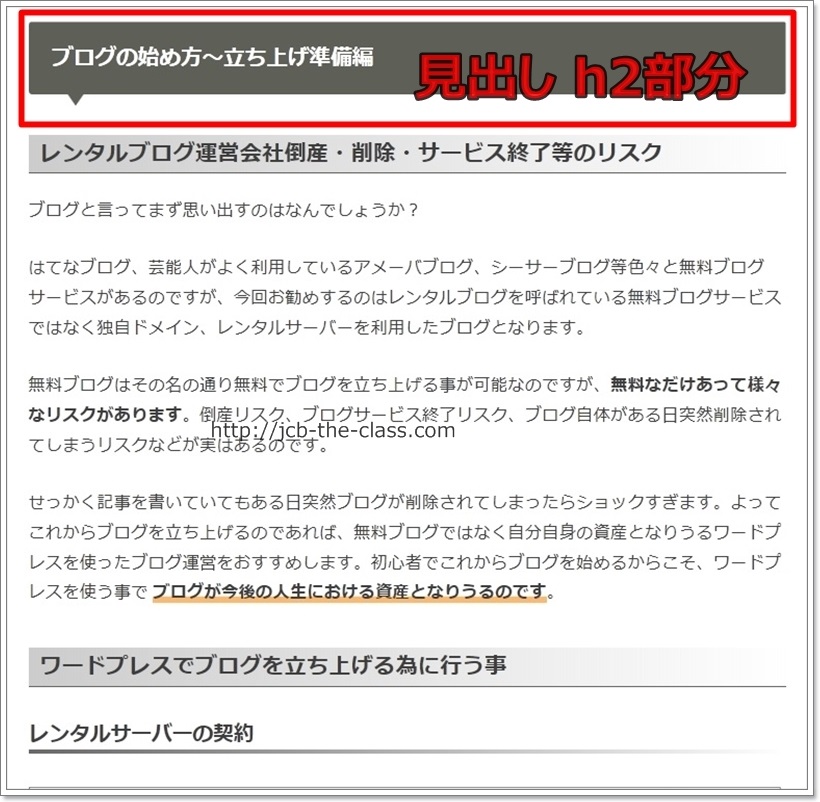
見出しh2を変更する方法

上記画像は見出し風のh2になっていますが、現在見出しh2の状態はデフォルト状態となっています。シンプルでこのままでもいいかなと思っていますが、今後変更する可能性ありです。
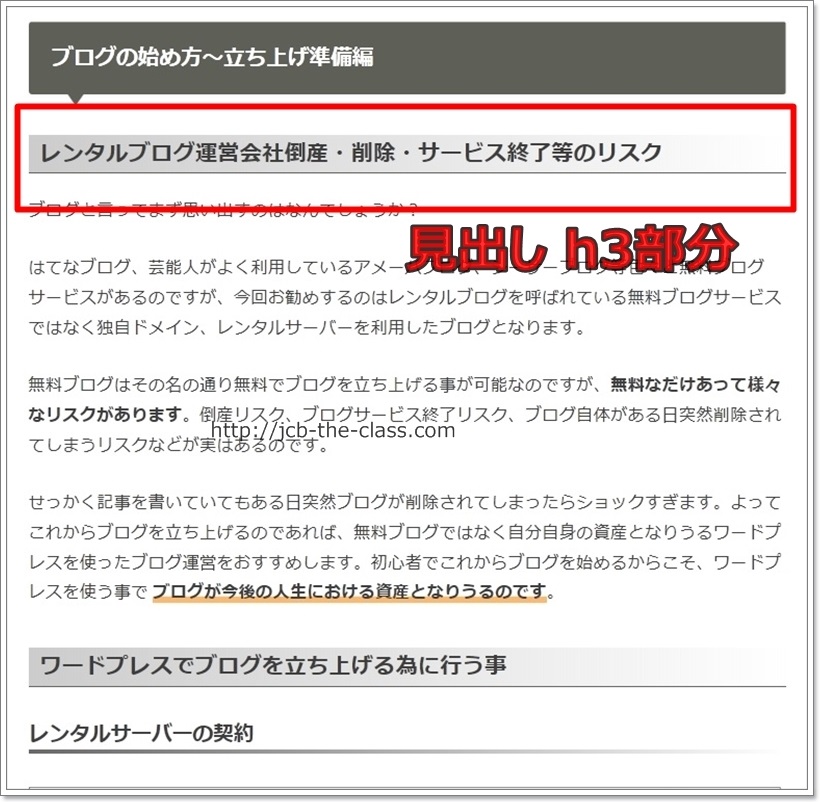
見出しh3を変更する方法

見出しh3部分の変更となります。グラデーションと下部の実線を組み合わせたシンプルな見出しを作成してみました。色々なパターンを作成してはボツにして悩みましたが最終的にはシンプルなものに落ち着きました。
*h3さっそく変更しました。変更後のCSSを記載してあります。
下記CSSコードを追加CSSに記載するだけで完了です。
/* H3見出しのカスタマイズ */
.entry-content h3{padding: 0.5em;/*文字周りの余白*/
border-left: none;color: #010101;/*文字色*/
background: #eaf3ff;/*背景色*/
border-bottom: solid 3px #516ab6;/*下線*/
}
見出しh3についてはストークでは下記CSSを追加する事が必要となります。上記CSSには既に記載してありますので問題はありませんが、記載なしだと左側に部分に線が表示されてしまう状態となります。
border-left: none;
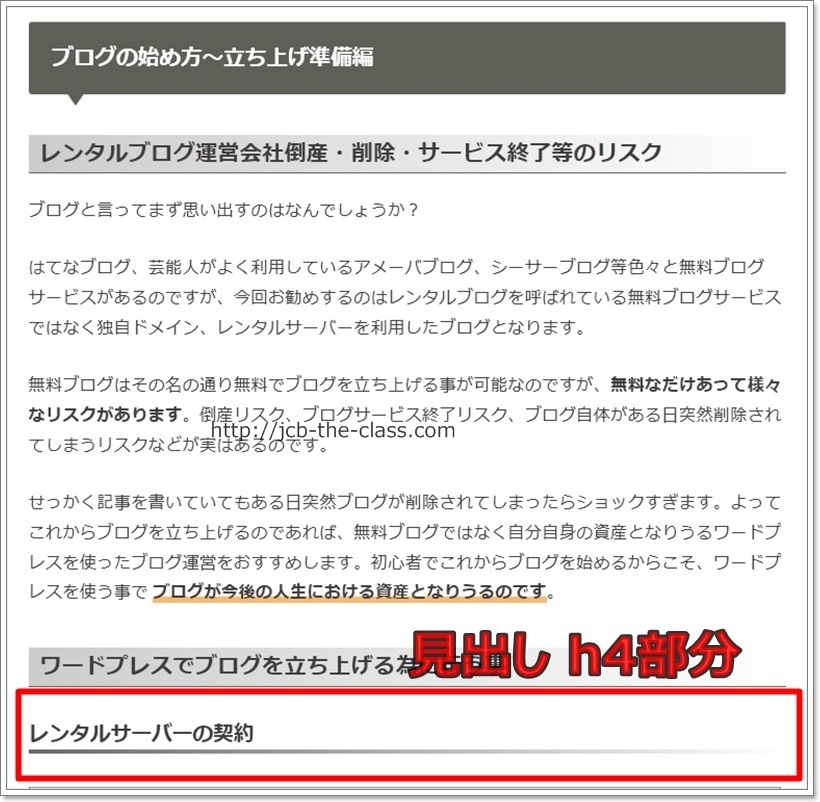
見出しh4を変更する方法

上の画像のように直線でグラデーションになっている見出しとなります。シンプルで美しく大変気に入っている見出しです。下記CSSコードを追加CSSに記載するだけで完了です。
*h3さっそく変更しました。変更後のCSSを記載してあります。
/* H4見出しのカスタマイズ */
.entry-content h4{
border-bottom: double 5px #5e6057 !important;/* 線の種類(二重線)太さ 色 */
margin: 30px 0px 20px;
}
変更前に利用していた見出しCSSコード
/* H3見出しのカスタマイズ */
.entry-content h3{
border-left: 15px solid #5e6057;
box-shadow: 0px 3px 0px 0px #5e6057;
}
/* H4見出しのカスタマイズ */
.entry-content h4{
box-shadow: 0px 1px 0px 0px #5e6057;
}
参考ブログ
非常に沢山の見出しCSSコードが記載されていて参考にさせて頂きました。オリジナルで作成したい時は参考にするといいかと思います。
https://saruwakakun.com/html-css/reference/h-design
色見本コードが便利です。カラーを変更したい場合には必須ですね。
https://ironodata.info/
スポンサードリンク
ストークの見出しを変更カスタマイズする方法まとめ

WordPressテーマ「ストーク」![]() の見出しh2、h3、h4の変更カスタマイズ方法を紹介しましたがいかがだったでしょうか?凄く簡単に変更が出来たかと思います。見出しをかえるだけでブログの見た目が大きく変わった事を実感できたのではないでしょうか。
の見出しh2、h3、h4の変更カスタマイズ方法を紹介しましたがいかがだったでしょうか?凄く簡単に変更が出来たかと思います。見出しをかえるだけでブログの見た目が大きく変わった事を実感できたのではないでしょうか。
まずはコピペしてみて、自分で出来るようであればオリジナルカズタマイズを行ってみてはいかがでしょうか。少し勉強すればきっとすぐにカスタマイズ出来るようになるかと思います。思いのほか楽しくてハマッテしまう可能性もありますが。
なおカスタマイズについては自己責任で実施するようにしてください。いかなる場合も責任は負いかねます。